Self-Hosting
Hetzner CloudSelf-Hosting
Hetzner CloudHow do deploy Gatsby project to Stormkit
Apr 04, 2024
GatsbyJS is a modern web development framework based on React, for generating websites.
- Log in to Stormkit.
- Using the user interface, import your Gatsby project from one of the three supported Git providers (GitHub, GitLab, or Bitbucket).
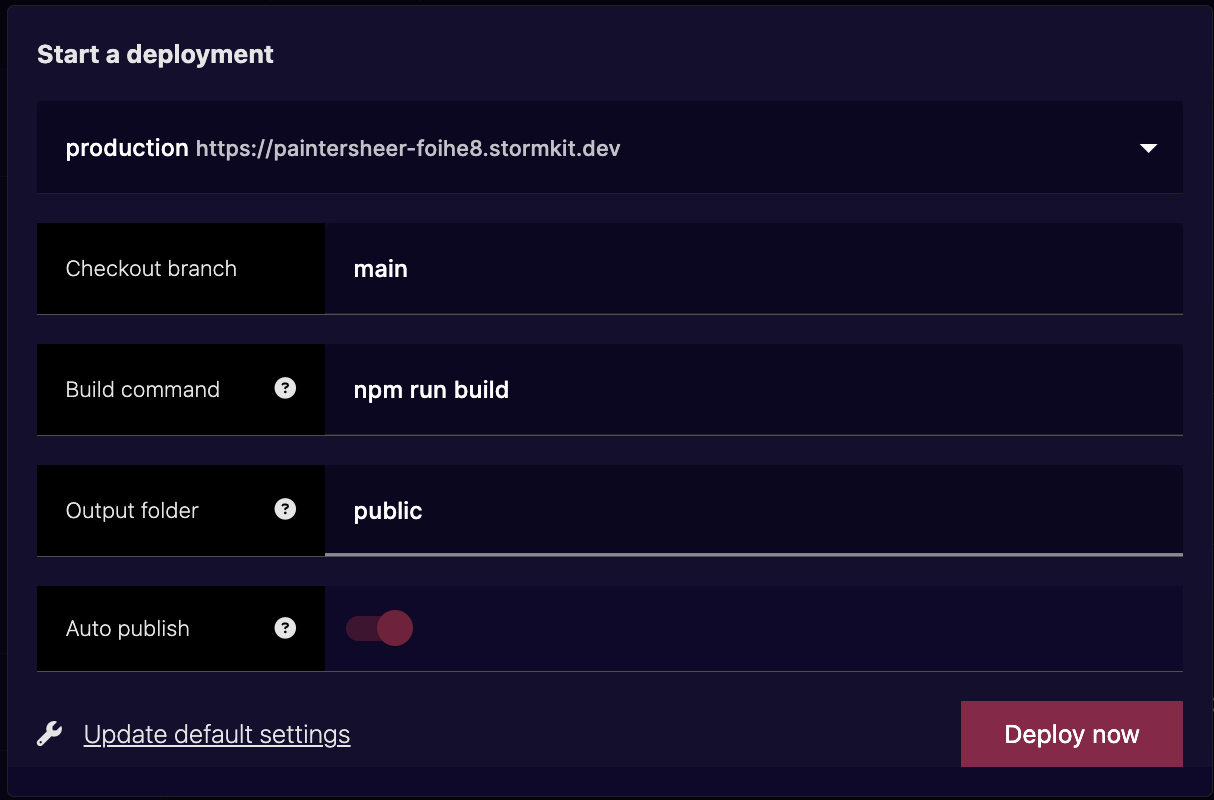
- Navigate to the project’s production environment in Stormkit or create a new environment if needed.
- Specify your build command to npm docs:build.
- Specify output folder to public public

- Click the “Deploy Now” button to deploy your site.
Read more in the Stormkit Documentation.